Web: el editor de
páginas web
OpenOffice.org Web no es, desde luego, una herramienta adecuada para
la
creación o mantenimiento de complejas sedes web, pero sí
resulta muy útil para crear fácilmente tu propia
página web. De hecho, si sabes usar el Writer, también
sabes usar el Web, pues el Web no es más que el Writer usado
para crear páginas web.
El piloto
automático
NB: Sobre
las
instrucciones y gráficos
El piloto automático te ofrece una amplia variedad de tipos y
diseños de páginas web para que puedas crear tu propia
página con gran rapidez y facilidad. Para comprobarlo, vas a
crear un álbum fotográfico de dos páginas del IES
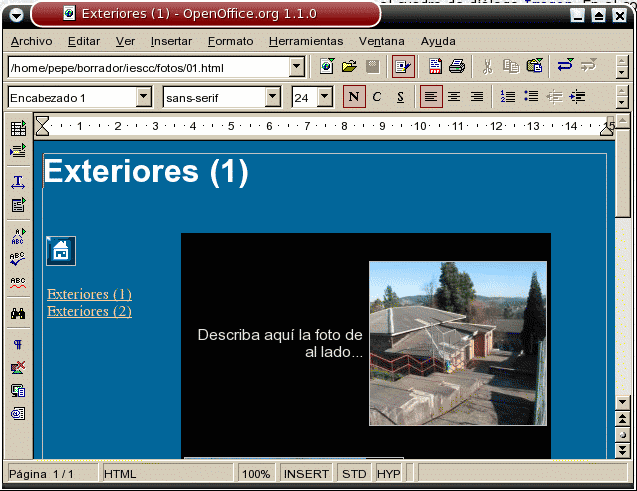
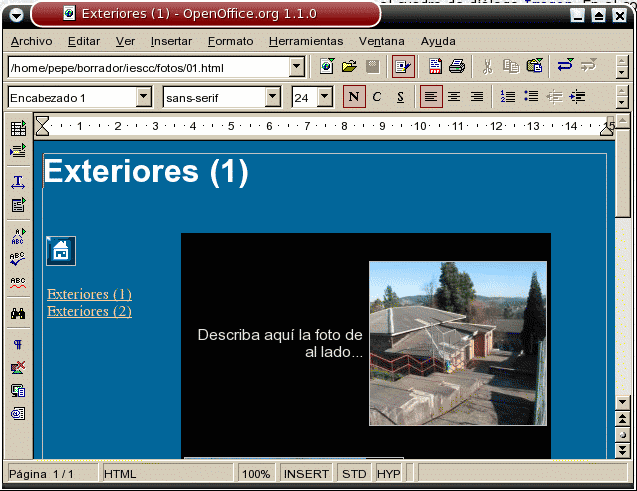
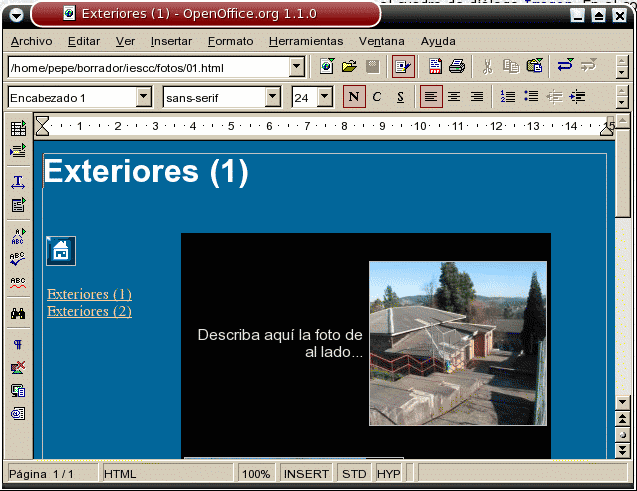
Carlos Casares. La ilustración inferior es una captura de
pantalla de la edición de la primera página terminada.

- Primero prepara los directorios (carpetas) y ficheros que
usarás para crear el álbum:
- Crea un directorio para la página web de inicio del IES
Carlos Casares con el nombre iescc.
- Recuerda que en ningún nombre de directorio o fichero
que forme parte de una sede web debes usar espacios en blanco ni
caracteres cuyo código ASCII sea superior al 127, lo que excluye
todas las vocales acentuadas y la letra Ñ.
También debes
usar la diferencia entre mayúsculas y minúsculas de modo
coherente. Una buena práctica es limitarse a las letras
minúsculas del alfabeto inglés, el guión bajo, el
guión normal, los números y el punto, y usar letras
mayúsculas sólo en casos muy justificados que podamos
recordar posteriormente.
- Crea un subdirectorio de iescc llamado fotos
para los ficheros
del álbum fotográfico.
- Descarga el archivo de fotos web-img.zip,
guárdalo en tu carpeta personal y extrae los ficheros en la
carpeta fotos que acabas de crear.
- Selecciona Archivo->Piloto
automático->Página
web para abrir el piloto automático.
- Selecciona plantilla Álbum de fotos, estilo Azul,
y pulsa Crear.
- Guarda la página en el directorio fotos con
el
nombre 01.html (no es necesario teclear la
extensión).
- Ahora conviene definir los botones y enlaces de
navegación, que son comunes a la mayoría de las
páginas del álbum, para crear las páginas
restantes del álbum como copias de la primera: si el
álbum tuviese muchas páginas, esto te ahorraría
mucho trabajo.
- Haz doble-clic sobre la casita para abrir el cuadro de
diálogo Imagen. En el control URL de
la ficha Hiperenlace
escribe ../index.html, que debería ser la ruta
relativa a la
página principal. (Observa que, una vez definido el enlace, para
seleccionarlo deberás activar el modo de selección
haciendo clic sobre la palabra HYP de la
barra de estado).
- Selecciona y borra el epígrafe "Libro 1"; selecciona y
borra desde la primera "Página 3" hasta la última "Pagina
2", inclusive.
- Selecciona "Título de página" y escribe en su
lugar Exteriores (1).
- Selecciona "Pagina 1" y escribe en su lugar Exteriores (1);
selecciona "Pagina 2" y escribe en su lugar Exteriores (2).
- También conviene editar ahora los campos de
información, aunque haya que retocarlos luego:
- Selecciona Archivo->Propiedades.
- En la ficha Descripción indica Título
Exteriores
(1), Palabras clave Fotos IES Carlos Casares.
- En la ficha Usuario, pulsa el botón Campo
información y cambia el nombre Info 1 por Author
(en
inglés) y pulsa Aceptar. Ahora escribe tu nombre en
el cuadro Author y pulsa Aceptar.
- Como ya no hay más elementos comunes a todas las
páginas, guarda la página, abre el explorador de ficheros
del sistema y copia 01.html como 02.html.
- Termina la primera página:
- Selecciona "Exteriores (2)" y abre el cuadro de formato de
carácter. En el cuadro URL de la ficha Hiperenlace escribe 02.html
y pulsa Aceptar.
- Borra la flecha hacia la izquierda (es la primera
página), haz doble-clic sobre la flecha hacia la derecha para
abrir el cuadro de diálogo de imágenes. En el cuadro URL
de la ficha Hiperenlace escribe 02.html.
- Para cada una de las cuatro imágenes:
- Pulsa sobre la imagen de la plantilla para seleccionarla y
bórrala pulsando Supr.
- Sin mover el cursor de sitio, inserta la imagen
correspondiente f01.jpg - f04.jpg.
- Cambia el ancla de la imagen a Como carácter.
- Guarda la página.
- Abre la segunda página (02.html) y procede de
modo
similar. No te olvides de actualizar el título en Archivo->Propiedades.
- Por último elimina los ficheros de las imágenes que
has borrado de las páginas (apples.gif, flower.gif,
flowers.gif y sky.gif).
El álbum ya está terminado. Abre la primera
página con tu navegador habitual para ver cómo queda.
Sobre el
tamaño de las imágenes
OpenOffice.org no traslada las dimensiones reales de la imagen en
píxeles al código HTML (lo cual, en mi opinión,
sería lo más adecuado), sino que las calcula del modo
siguiente:
- En primer lugar, calcula el tamaño original de la imagen
como cociente del
número de píxeles entre el valor de la resolución
de la imagen, y
lo expresa en la unidad de longitud (cm, mm, pulgadas, etc.)
seleccionada por el usuario en las opciones de documentos HTML.
- Luego calcula el valor de los atributos width y height
del elemento img
como producto del tamaño de la imagen (según se indica en
el cuadro de formato de la imagen) por la resolución del
monitor (según el sistema operativo) y por la escala definida en
Herramientas->Opciones->OpenOffice.org->Escala.
En consecuencia, para que OpenOffice.org use los valores reales de
píxeles en el código HTML:
- Prepara las imágenes a la resolución del sistema.
Con Windows la resolución predeterminada es de 96 dpi (120 dpi
con la opción de fuentes grandes). Con Linux parece haber
problemas cuando difieren las resoluciones vertical y horizontal: lo
más práctico es definir la resolución al arrancar
el servidor gráfico (p.e. startx -- -dpi 96).
- Asegúrate de que el valor del cuadro Herramientas->Opciones->OpenOffice.org->Escala
es 100%.